粒子系統可以透過輕易地創建許多細小的物體,模擬各種粒子效果,如雪花、雨滴、星空、煙霧、火焰、煙火、爆炸等等,本篇文章讓我們來學習粒子系統的背景知識及簡單的練習。

Photo by Teddy Kelley on Unsplash
這是本系列第 13 篇,如果還沒看過第 12 篇可以點以下連結前往:
用 Three.js 來當個創世神 (12):專案實作#7 - Tween.js 動畫實作
在 3D 場景中,當我們需要建立很多細小的物體時,如果一個一個創建,就需要分別管理每一顆粒子,勢必會遇到性能問題。因此在 Three.js 中,提供了 THREE.Points 這樣的粒子系統來統一管理大量的粒子。
粒子系統可以透過輕易地創建許多細小的物體,模擬各種粒子效果,如雪花、雨滴、星空、煙霧、火焰、煙火、爆炸等等,下面就讓我們來看一些範例。
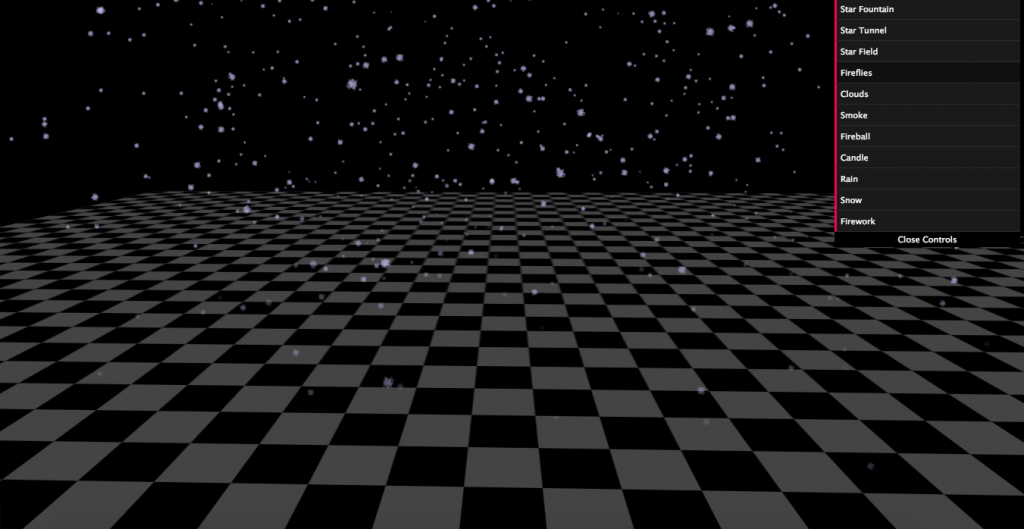
在這個範例中作者就涵括了許多粒子特效,像是星空、螢火蟲、雲朵、煙霧、下雨、下雪、煙火。

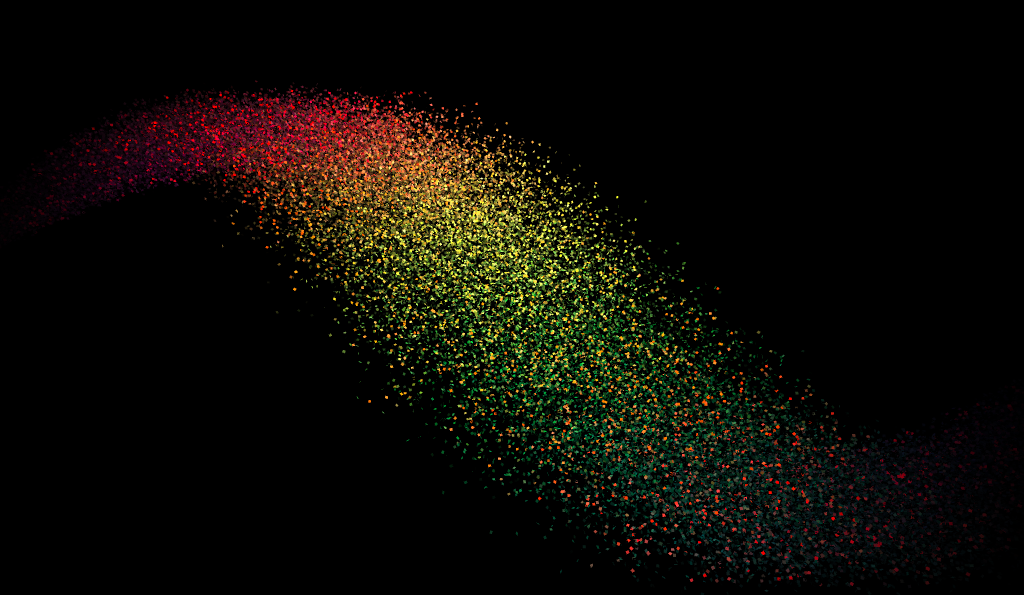
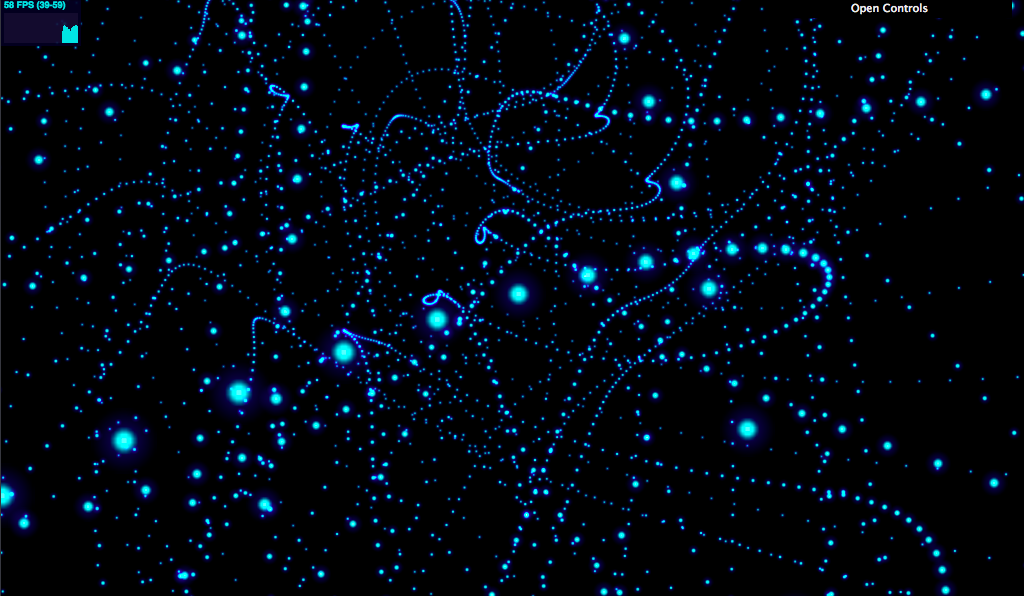
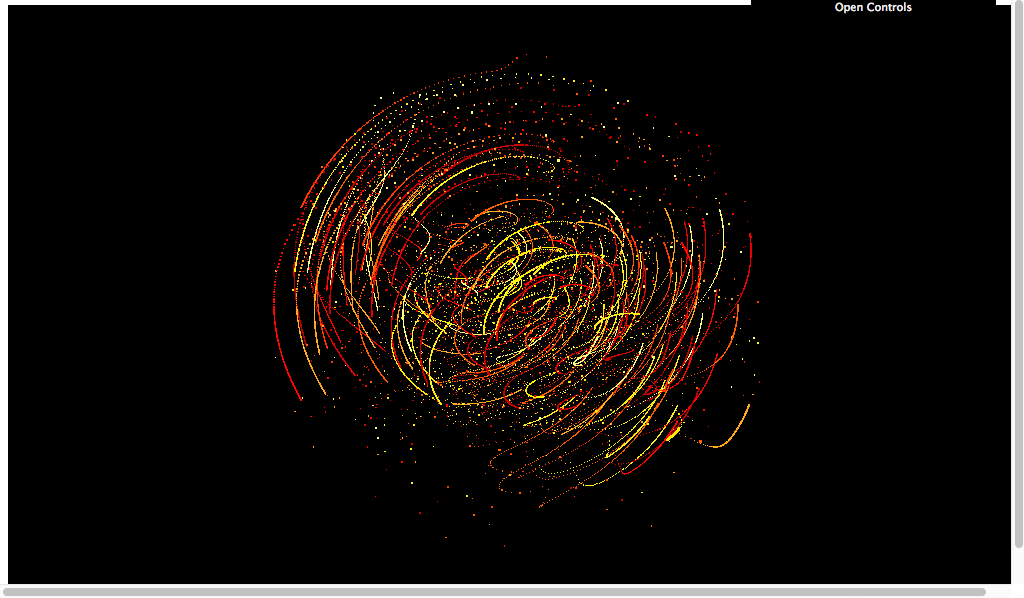
而除了模擬粒子特效之外,粒子系統也很容易可以透過一群細小的物體用來畫出下面各種視覺藝術的作品:



在看過各種華麗的範例後,讚嘆之餘當然還是要來學習怎麼用 Three.js 實作。
猛一看上面幾個範例的程式真是有看沒有懂,而身為一個工程師就是要學會化繁為簡,尋找一個新知識的 hello world 怎麼寫:

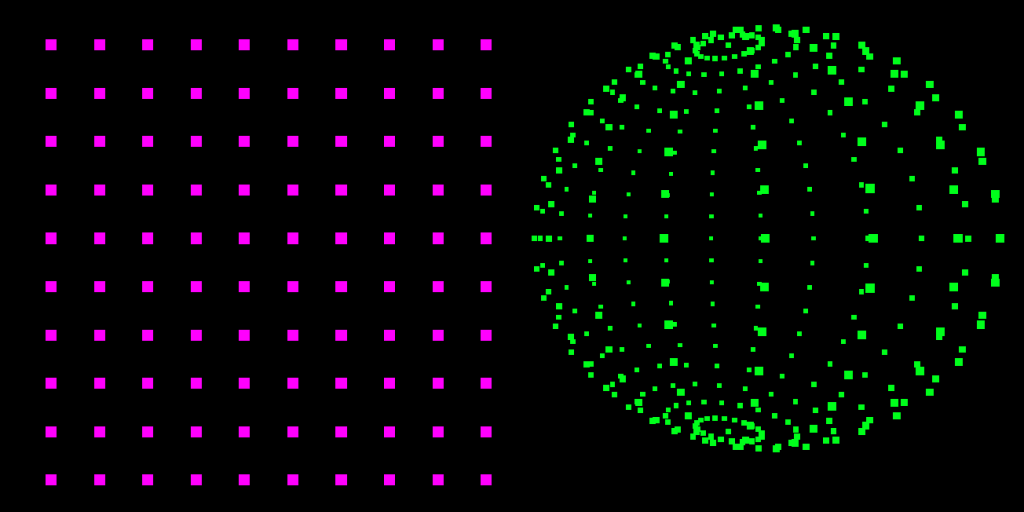
這邊一次練習兩種做法,粒子系統的創建也是需要 geometry 與 material 的,而其中的幾何體是由一整群頂點物件(THREE.Vector3)所構成,可以自訂一群頂點(如左圖 10 x 10 頂點群),或是使用既有的幾何體(如右圖球體),以下分別示範如何建立粒子系統。
// 自訂頂點創建粒子系統
function createVerticesPoints() {
const geometry = new THREE.Geometry() // 先宣告一個空的幾何體
const material = new THREE.PointsMaterial({
size: 4,
color: 0xff00ff // 粉紅色
}) // 利用 PointsMaterial 決定材質
for (let x = -5; x < 5; x++) {
for (let y = -5; y < 5; y++) {
// 每一個粒子為一個 Vector3 頂點物件
const point = new THREE.Vector3(x * 10, y * 10, 0)
// 將每個頂點組成自訂的幾何體
geometry.vertices.push(point)
}
}
// 用前面的幾何體與材質建立一個粒子系統
let points = new THREE.Points(geometry, material)
points.position.set(-45, 0, 0)
scene.add(points)
}
解析在程式碼中,另外要注意的是在粒子系統中 Points 的材質需對應使用 THREE.PointsMaterial 來定義。
// 利用球體的頂點創建粒子系統
function createSpherePoints() {
const geometry = new THREE.SphereGeometry(40, 20, 20) // 使用球體
const material = new THREE.PointsMaterial({
size: 2,
color: 0x00ff00 // 綠色
})
// 用球體與材質建立一個粒子系統
let spherePoints = new THREE.Points(geometry, material)
spherePoints.position.set(45, 0, 0)
scene.add(spherePoints)
}
可以發現比上面的例子更簡單,因為球體本身就記錄了屬於自己的頂點。
最後關於粒子系統還有一些需要注意的,前面提過,粒子系統在不同的 Three.js 版本中有不同的名字,之前原本被稱為 Particlesystem、68 版更名為 PointCloud、直到 72 版才更名為 Points,說不定過個幾年後又會被改名,筆者在網路上閱讀一些教學時常會看到不一樣的名字,但基本上概念都一樣,就是類似把程式碼中的 PointCloud 全部找尋後取代為 Points 即可。
另外在官方文件中的粒子系統中,還有另外一個類似的模型叫做 Sprite(文件),根據官網解釋 Sprite 是一個一直面向相機的平面物體,實際上與 Points 比較發現,它跟一般物體一樣只能創建單個粒子,如果要組成粒子系統需要自己用 group 包起來,但比較方便的是 Sprite 可以方便地用 position、scale、translate 來改變每個粒子的屬性。
2019.07 更新:粒子系統在 106 版後,使用
Geometry創建幾何體時會噴錯,要改用BufferGeometry。(參考官方 issue 討論)
今天先學習了一些關於粒子系統的背景知識及實作了簡單的練習,明天要進階來實作下雪的效果,我們明天見!

好炫的展示...讚!!![]()
哈哈哈,範例總是特別的炫砲,但自己的實作還在不斷卡關中![]()
大大說不定,改天就做個......銀河英雄傳說的戰鬥圖出來~~~衝啊!
白洞、白色的明天正等著我們!(走錯棚)